Notaでエンジニアをやっている ![]() id:Pasta-K です。先日のNota Tech Conf 2021 Springでは3日間を通しての司会進行を担当させていただきましたが、お楽しみ頂けましたでしょうか。
id:Pasta-K です。先日のNota Tech Conf 2021 Springでは3日間を通しての司会進行を担当させていただきましたが、お楽しみ頂けましたでしょうか。
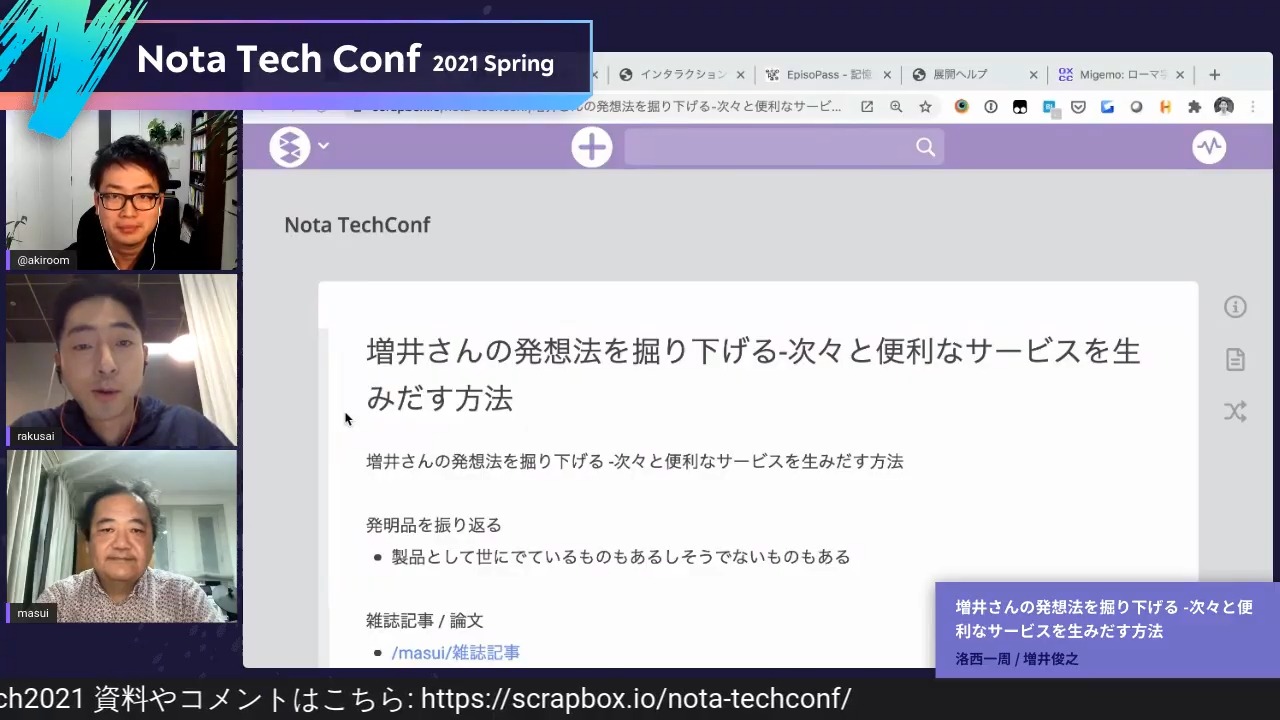
おかげさまでライブ配信も3日間の平均で100人を超える皆さんにご覧頂き、アーカイブを含めた視聴数は1600を超えました。まだご覧になっていない皆さんはYouTubeでアーカイブを公開していますので、是非ご覧になってみてください。
この記事ではNota Tech Conf 2021 Springを支えた技術と題して、Nota Tech Conf 2021 Spring(以下、Nota Tech Confなどと称します)をどのように作り上げ、実施したかについて紹介しようと思います。
事前相談・コンセプトの決定
Notaでは過去はGyaPCやScrapbox Drinkupの開催や外部カンファレンスへの登壇などを通じて、弊社エンジニアからサービスの開発の現状や開発中に得た知見などについて発表する機会を作ることが出来ていましたが、コロナ禍においてそれらの機会に変わるものをなかなか作れないままに2020年が終えてしまったという気持ちがありました。なんとかして再度こういう機会を作れないかということでこれまでのGyaPCやScrapbox Drinkupでの知見を総合して再構築したイベントとしてNota Tech Confというイベントを企画しました。
一次企画は昨年の11月頃に立ち上がりました。先日のPRでもお知らせさせていただきましたが、NotaはシリーズBの調達をするということになっていたので、その時期にあわせてエンジニア方面の採用も強化したいということで、PRにあわせた時期での開催ということを目指していました。また、各プロダクトの担当者に登壇してもらうこと、1日の長いカンファレンス形式よりも短い配信を複数回に分ける方がYouTubeなどでも視聴してもらいやすいだろうという意見を取り入れて、3日間の連続開催と設定しました。
1月中旬に改めて一次企画をベースに骨組みや役割分担といったものの決定をしました。この際に今後のシリーズ化を見通してのLPサイトやロゴの作成、また当日の配信を実施するための裏方チームの確保などを追加で社内に依頼をしました。
LPサイトとロゴの作成
今回のNota Tech ConfのLPサイトとロゴについては弊社のデザイナーチームとHelpfeelのPMがタッグを組んで取り組んでくださいました。

LPサイトの実装はデザイナーチーム主導でWebflowで行われました。

大枠しか決まっていない状態での半ば無茶振り状態の依頼にも関わらず、LPサイトとロゴを形にして頂いたことで、特にLPサイトの作成を通じて我々がNota Tech Confで伝えたいことやどういう雰囲気の会にしたいかということを明確にすることが出来ました。
開催に関する準備
今回はオンラインでの開催ということでしたが、一方で登壇者や関係者の機運を高めるべくロゴを使用したパーカーを作成してもらいました。![]() id:nyanco15さんのこだわりにより裏起毛のリッチなパーカーが完成しました。
id:nyanco15さんのこだわりにより裏起毛のリッチなパーカーが完成しました。

また、弊社としては初めてのオンラインでのエンジニア向けイベントということと登壇時間も30分と少し多めのボリュームということからリハーサルを実施しました。リハーサルを実施したことで登壇内容のブラッシュアップや社内内部への期待感の向上などにも寄与出来たと感じているので、リハーサルはやっておいて良かったなと感じました。
配信に関する準備
StreamYardの利用について
弊社ではTech Confの開催以前よりHelpfeelに関するウェブセミナーを実施していました。
いよいよ明日18日(金)のランチタイムに開催!
— Helpfeel ヘルプフィール (@helpfeel_jp) 2020年12月17日
まだまだお申込受付中です!https://t.co/sOUNUgIgHT
こちらは主にZoomでの配信をしていました。そのZoomを利用してYouTube Liveと組み合わせての配信でも良かったのですが、今回のNota Tech Confでは少し画面をリッチにしたいということで、StreamYardというサービスを利用しました。
StreamYardはWebRTCのAPIを利用したカメラ画像や画面の共有、WebブラウザのUIを用いた登壇者の管理や画面表示の管理*1が出来るということで採用をしました。
StreamYardチームに問い合わせたところ、複数人で操作をする場合には同一のアカウントを使用してログインして良いとのことでしたので、遠隔であっても複数人で操作を出来るというのもポイントでした。
OBSを利用してセントラルに集めることでより高度な画面構成を実現すること*2も検討しましたが、オンライン配信で配信操作を複数人で実施し辛い中で操作者の負荷を分散できるということに重きを置きました。
画面プロップスの準備
画面上に表示する素材はロゴやスタイルガイドをベースにデザイナーチームに作成していただきました。事前の洗い出しから、開始終了時のフタ、配信中の登壇タイトルの紹介、オープニング・エンディングでの案内表示をそれぞれ作成してもらいました。

これらを表示したことで画面が一気にリッチに感じられるようになったのではないでしょうか。StreamYardにはデフォルトでロゴ表示機能がありますが、こちらは右上に固定でサイズも調整できないということで利用しませんでした。また、文字を表示するバナー機能もあるのですが、文字サイズや位置などをコントロール出来ないことからタイトル表示などには利用しませんでした。
虎の巻の作成
これら画面上に表示するプロップスは登壇者ごとに切り替える必要があるために操作者向けの虎の巻の作成と操作リハーサルを実施しました。

配信当日
配信当日は登壇者はStreamYardに常駐してもらい、司会進行の僕を含む裏方チームはStreamYardに入りつつも連絡用のGoogle Meetを繋ぎっぱなしにするという運用でコミュニケーションを取っていました*3。コミュニケーションタイムという質疑応答用の書き込みのピックアップや配信時間の調整などは繋ぎっぱなしのGoogle Meetで実施していました。
配信自体はご覧頂いた通り、事前のリハーサルや準備などに関わってくださった社内の皆さんのおかげで特に問題なく3日間の配信を追えることが出来ました。
用意していたScrapboxにも活発に書き込んで頂き、YouTube LiveとScrapboxを組み合わせたオンライン配信イベントという形自体も楽しんでいただけていたようで何よりでした。
ずっとscrapboxを読み書きしながら聞いてたけど新しいカンファレンス体験だった。初日おつかれさまでした。面白かったです! #notatech2021
— かるぱねるら (@karupanerura) 2021年3月9日
Scrapboxの盛り上げは参加して頂いた皆さんが自主的にページを作って頂いたり、質疑応答の内容をまとめていただいたりなどもしていて大変ありがたかったです。
まとめ
Notaとしては久しぶりにエンジニアリングの現状を皆さんにお伝えする場としてNota Tech Conf 2021 Springを開催しました。この記事ではその過程での様々な取り組みを紹介しましたが、いかがでしたでしょうか。コロナ禍におけるオンライン配信イベントを検討中の皆さんの参考になれば幸いです。
また、Notaではこのようなエンジニアリングイベントを社内で企画して実施することに興味があるエンジニアを募集しています。
